Previous article about customization of interactive grids was about updating the default buttons, their look and text. Not even week passed, when I was in need to add some explanation text to the toolbar of interactive grid. Obviously there was always option to use jQuery and DOM modification, but I didn’t know how that will behave on the region only refresh and so on. Thus I decided to fulfil at least partly my promise and dig little bit deeper into the JavaScript of interactive grids.
Toolbar of interactive grid is basically the same as the one for interactive report and as such all below might apply for the interactive reports as well, but I didn’t test it. Inside the function for the apex toolbar widget, you’ll find function _buildGroupContainer. This is quite important function as the controls on the toolbar are in groups. All examples will be done in the group 3, which is group where you can find the “add new rows” button, if you allow inserting new rows for your interactive grid. As with the configuration of the buttons in previous article, all the code below will go to the JavaScript Initialization Code field in the advanced section of interactive grid attributes. Also – the general code (see below) is same for all the examples, just the individual controls will change.
function(config) {
let $ = apex.jQuery,
toolbarData = $.apex.interactiveGrid.copyDefaultToolbar(), // Copy the default toolbar
toolbarGroup = toolbarData.toolbarFind("actions3"); // Get the group you want to put your controls into
// NEW TOOLBAR CONTROL ELEMENTS GO HERE
config.toolbarData = toolbarData;
return config;
}
Static
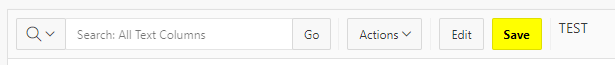
Static is one of the easiest controls. It simply adds the static text to the toolbar (exactly what I was looking for as I mentioned it in the beginning). You have to provide the text and optionally you can specify the id of the element. If you provide the ID in options, your <span> will inherit your interactive grid region static ID combined with toolbar ID and your specified ID – in the example below would the ID looked like this: id="regionID_ig_toolbar_static".
toolbarGroup.controls.push({type: "STATIC",
label: "TEST",
id: "static"
});
And results shown on the toolbar would be:
Because of the size of toolbar and line-height of <span> element, you’ll probably have to do small touch in css to vertically align it so it looks little bit better, but that I’ll leave to your creativity.
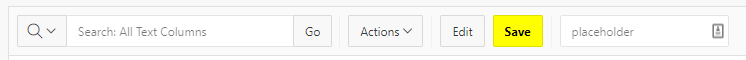
Text
As you expect, this control will put text field into your toolbar. The customization of this field is better.
toolbarGroup.controls.push({type: "TEXT",
label: "TEST",
id: "static",
placeholder: "placeholder",
enterAction: "show-help-dialog",
size: "20",
maxChars: "2000"
});
Label option sadly doesn’t create the label for the field, but it puts the text into title of the input element, so it displays if you hover over the field as a tooltip. ID works the same way as it works for static control type, placeholder is self explanatory as well as size and max character counts. Enter action (here I put to show help dialog of interactive grid) is an action, which happens when you press enter while in the field. Finally the results:
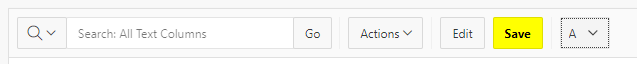
Select
Inserting select into the interactive grid toolbar is little bit more intricate. Basic options remains the same as in previous examples – ID is the same and title goes again into the hover over tooltip. The difference starts for the action, which indicates, what happens when you select individual option. The script below will give you the rough idea how to implement it.
toolbarGroup.controls.push({type: "SELECT",
title: "text",
id: "static",
action: "my-action"
});
config.initActions = function(actions){
actions.add({
name: "my-action",
choices: [{ label: "A", value: "1" }, { label: "B", value: "2" }],
action: function(event, focusElement) {
var e = document.getElementById("regionID_ig_toolbar_static"),
value = e.options[e.selectedIndex].value,
text = e.options[e.selectedIndex].text;
alert(value + ' - ' + text);
}
});
};
This select box will contain two options – A (returning 1) and B (returning 2). When you select some option, it will call our defined “my-action”, which will show alert box with the information of the selected value. You can be cleverer and do much more with it, but for the sake of example it’s probably enough. As always the result will be:
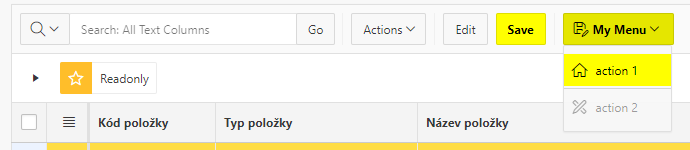
Menu
There might be reason for you to disable the action menu for interactive grid, but you want to build yours menu instead. The interactive grid JavaScript API has you covered. It’s slightly more complicated than the select option. Some of the options here are simple: ID, label, icon. We have there few Boolean options – namely icon before label, icon only, hot and disabled. Where the real fun with menu begins, is the definition of the menu items.
toolbarGroup.controls.push({type: "MENU",
id: "static",
label: "My Menu",
icon: "icon-ig-save-as",
iconBeforeLabel: true,
iconOnly: false,
hot: true,
disabled: false,
action: "custom-menu",
menu: {
items: [{
type: "action",
action: function(){ alert('action 1');},
label: "action 1",
icon: "fa fa-home",
disabled: false
}, {
type: "separator"
}, {
type: "action",
action: function(){ alert('action 2');},
label: "action 2",
icon: "fa fa-apex",
disabled: true
}]
}
});
“Menu items” is an object which contains the array of the items. Each item has its own type, action, label and other options as shown in the code above. First action is allowed and it will show alert with the text “action 1”, it’s followed by separator and then action 2 which is disabled.
Button
Button will be probably the most used of all these options to add onto the interactive toolbar. You can define your own action as in the select list example.
toolbarGroup.controls.push({type: "BUTTON",
id: "static",
label: "My Button",
icon: "icon-ig-save-as",
iconBeforeLabel: true,
iconOnly: false,
hot: true,
disabled: false,
action: "my-action"
});
config.initActions = function(actions){
actions.add({
name: "my-action",
action: function() {
alert('My Action!');
}
});
};
Just like in the previous examples, this one simply calls mine defined “my-action”, which only creates alert on the page.
Radio Button Group
Similarly to select list radio button group is almost the same. I won’t be getting much into details as you can read them above.
toolbarGroup.controls.push({type: "RADIO_GROUP",
title: "text",
id: "static",
action: "my-action"
});
config.initActions = function(actions){
actions.add({
name: "my-action",
choices: [
{ label: "A", value: "1", title: "Title A" },
{ label: "B", value: "2", title: "Title B" }
],
action: function(event, focusElement) {
alert(focusElement.value);
}
});
}
I have to admit, that in our template I never worked with radio groups. I usually end up using select lists instead of radio buttons as it take less space in the application and the functionality is basically the same if you disable multiple selection. For that I was surprised how it looked like on the toolbar, but it might vary based on what template you’re using.
Toggle
Last type for you to put on the toolbar is toggle. Until I tried this option, I didn’t even realize there is already one on the interactive grid toolbar. You’re right if you guessed the “edit” button. In fact it’s the toggle to either enter into edit mode or quit it. When I realized that it was only one step to replicate this toggle via JavaScript.
toolbarGroup.controls.push({type: "TOGGLE",
id: "static",
label: "My Edit",
action: "edit"
});
I won’t be showing you the results of the code this time, as it’s just another edit button.
Have you found any other options I didn’t include? Did you use the JavaScript API for toolbars in interesting way? Share it in the comments below. Next time, I’d like to have a look on the interactive grid data model, how are data stored and how to manipulate them and maybe some validations on top of what’s available in the APEX Application Builder.






12 Comments
Hi,
Very nice and useful post. I have done question regarding custom Menu.
How can we conditionally display the different actions under the custom menu?
For example under “My Menu” we have “Action 1” and “Action 2”. Now my requirement is to display the actions based on the Item value.
For Example:
If PX_ITEM_VALUE = ‘Y’ then “My Menu” > “Action 1” and “Action 2”
If PX_ITEM_VALUE = ‘X’ then “My Menu” > “Action 1”
If PX_ITEM_VALUE = ‘Z’ then “My Menu” > “Action 2”
How can I add conditions to menu actions? Is there a way?
Thanks,
Prashanth
Hi,
thanks for the comment. I have updated the code from above to accommodate your request. At first I’ve added two more variables – one which gets the value of your item (itemValue – in my case P15_NEW) and menuItems (array for the list of menu items).
function(config) {let $ = apex.jQuery,
toolbarData = $.apex.interactiveGrid.copyDefaultToolbar(), // Copy the default toolbar
toolbarGroup = toolbarData.toolbarFind("actions3"), // Get the group you want to put your controls into
menuItems = [],
itemValue = $x('P15_NEW').value;
Then you’ll do the javascript validations something like:
if (itemValue == "1" || itemValue == "2") {menuItems.push({
type: "action",
action: function(){ alert('action 1');},
label: "action 1",
icon: "fa fa-home",
disabled: false
});
}
if (itemValue == "1" || itemValue == "3") {
menuItems.push({
type: "action",
action: function(){ alert('action 2');},
label: "action 2",
icon: "fa fa-apex",
disabled: false
});
}
Which means – in my case we took the P15_NEW value, put it in the variable itemValue – if that value is 1 or 2 it will add to the list (menuItems) action 1, if the value is 1 or 3 it will also include the action 2. Then you simply create the menu using the menu items from the variable and apply the configuration:
toolbarGroup.controls.push({type: "MENU",id: "static",
label: "My Menu",
icon: "icon-ig-save-as",
iconBeforeLabel: true,
iconOnly: false,
hot: true,
disabled: false,
action: "custom-menu",
menu: {items: menuItems}
});
config.toolbarData = toolbarData;
return config;
}
Hope this will help you.
Hi,
Thanks for your quick response. This helps.
Cheers,
Prashanth
Hi,
I have another question –
How can we conditionally display the different actions under the custom menu based on IG Column value?
For example under “My Menu” we have custom “Delete Row” . Now my requirement is to enable/disable the delete action according to the column value (“Y”/”N”).
I’m not sure about that. The menu function is for the whole report. It might be possible with the custom javascript in the row, but I never tried this, sorry.
Hello,
Very nice post. I have a question regarding adding custom items in the grid toolbar.
I have a custom item which is an LOV Popup that is sitting alone as a page item and it’s taking space on top of my grid. Is it possible to hide it by default and somehow copy it to my toolbar?
For Example I tried this but it didn’t work because the object is in a different structure:
var item = apex.item( “MY_LOV_POPUP” )
toolbarGroup.controls.push(item);
Hi
I need to add to select 2 rows, then click the button in a toolbar to swap the data
for example row1 has name1 and row2 has name2 then when i click swap button then it will store the value of name2 in name2 and vise versa
how i can do that
Interesting case. I’d say you’d be able to access the interactive grid javascript model (see my other article about Interactive Grid calculations and validations), see the selected values, get their names in specified columns, switch them and then back save to the IG grid model. I didn’t really had a need for this, so I didn’t thought about it in detail, but this seems like plausible solution.
Hi, I have interactive Grid, I am searching multiple values using the default search from the toolbar. But i am unable to get the multiple values using the search. However, i can get value result, if i can search with single value. Can you please provide the customize code to replicate this requirement. Thanks
You might get better results trying to search via the “Action” menu and “Filter” option, there you might specify if you want multiple values for single search.
Bare in mind, that every filter you add via the filter or search bar action is additive -> that means, there will be “AND” between them. You are not able to do “OR” filters like that, unless you have it already written in the code of the interactive grid. Exact or similar example would be beneficial in order to show you the right way.
Also I’m terribly sorry for getting back to you so late. I hope you don’t have the problem anymore.
Hi,
I need more functionality here. Please help.
I have a custom Select list added to IG toolbar. But the list has to change upon row selection. How would i do that.
To be honest I don’t even know the use case for that. Also, what would happen when selecting multiple rows?