One of the features I always hated in the previous versions of APEX (before 5) were tabular forms. I never got then, they were always behaving funky, it was hard to debug and I preferred to write dynamic tabular forms by myself then with the built in functionality. It changed with the release of Interactive Grids with the Oracle APEX version 5.
When I’ve started working with them it was in the English speaking company and I didn’t face the problem I had later in Czech company, where I wanted to customize or translate buttons. It was not difficult to understand words like “edit” or “save” for users, but I wanted to have consistency in these buttons across the whole application.
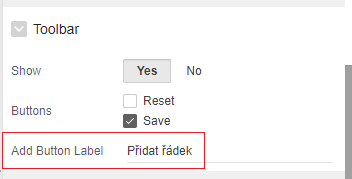
The first button I wanted to change was “add new row”. Luckily to change this label it’s pretty straightforward as it has its own setting in the Interactive Grid Attributes – Toolbar menu, as shown on the picture below.
Sadly this is the extent of the customization you have about the buttons. If you want to add icon, change the button to “hot” or change the names of the other buttons, you simply have to dive into the Interactive Grid JavaScript model. I’ll maybe dig more into details later, but for now, I’ll just show you the pieces, which are related to the topic today. There are few settings you can adjust for each button.
button.iconOnly = true / false; button.hot = true / false; button.label = "label" button.title = "tooltip" button.iconBeforeLabel = true / false;
I believe all the settings are self explanatory. The only thing which remains, is how to use this in the real example. If you have a look into attributes of Interactive Grid region, you can see, it has field for something called JavaScript Initialization Code (in advanced section of attributes). There you can adjust the configuration of the Interactive Grid region. First we copy the default toolbar, get all the buttons we want to edit and setup their properties, like icons, labels and icon position as shown below. Lastly you save the configuration of your toolbar into the configuration of your Interactive Grid and return the config to be processed.
function(config) {
let $ = apex.jQuery,
toolbarData = $.apex.interactiveGrid.copyDefaultToolbar(),
addrowAction = toolbarData.toolbarFind("selection-add-row"),
saveAction = toolbarData.toolbarFind("save"),
editAction = toolbarData.toolbarFind("edit");
addrowAction.icon = "icon-ig-add-row";
addrowAction.iconBeforeLabel = true;
addrowAction.hot = true;
saveAction.label = "Uložit změny";
saveAction.iconBeforeLabel = true;
saveAction.icon ="icon-ig-save-as";
saveAction.hot = true;
editAction.label = "Editovat";
config.toolbarData = toolbarData;
return config;
}
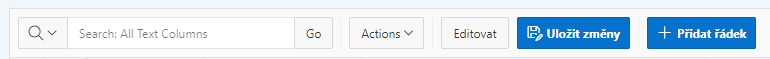
After applying the settings and refreshing the page, you can see the results of your labor.


7 Comments
Hi thanks, that’s exactly what I was looking for. How about Actions and Go button? I would like to hide Actions button and Go button rename to Hledat. Any ideas?
If all you want is just to rename the buttons and all the the actions and everything. Translate the app. translate-apex.com has a good guide and translations for this
Sure, if you only want to translate the stuff across the application, then translation is the way to go. Thanks for the link.
Hi,
it’s possible, but don’t know how reliable it is.
When you are having the code above you can put log into console, to identify, where the search and action buttons are in the toolbar config by:
var toolbarData = $.apex.interactiveGrid.copyDefaultToolbar();console.log(toolbarData);
With this, you’ll see the search button is in
toolbarData[0].controls[2], while the action menu is intoolbarData[3].controls[0]. The change for the search button is then simple, just change the label and you’re sorted. For the menu, it’s more difficult, because even when I tried to put hide attribute almost everywhere, it wasn’t working, so for that, we can change the type to static text (see my second part of the customization article here), then reset the “labelKey” – which pickups the “Actions” label, put empty label and remove the menu attribute. In the end, the code you might want insert beforeconfig.toolbarData = toolbarData;might be something like this:// Changes to the search button - label changetoolbarData[0].controls[2]['label'] = 'Hledej';
// Changes to action button - remove menu, change the type to static and put empty string into label and labelKey attributes
toolbarData[3].controls[0].menu = '';
toolbarData[3].controls[0].type = 'STATIC';
toolbarData[3].controls[0].labelKey = '';
toolbarData[3].controls[0].label = '';
Thanks, works great! I even put static text at the end of toolbar from your next post.
Can I able to change color of IG buttons
Sorry for late reply as I didn’t have time to write, I was not visiting the page. I guess, you’d be able to do the changes maybe via the theme roller or if you want only page specific, you can always rely on css on the page.